Millions of people around the globe live in partial or complete silence due to hearing loss. With the multitude of events and activities that goes on around them, most of it are inaccessible to them due to lack of resources and awareness. They are often excluded from enjoying music, concerts and entertainment involving sound.
The goal of this design is to empower individuals with hearing impairment and advocate social inclusion.
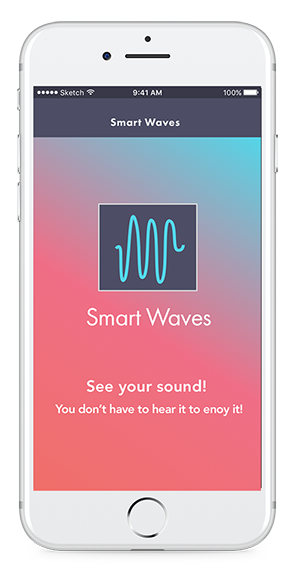
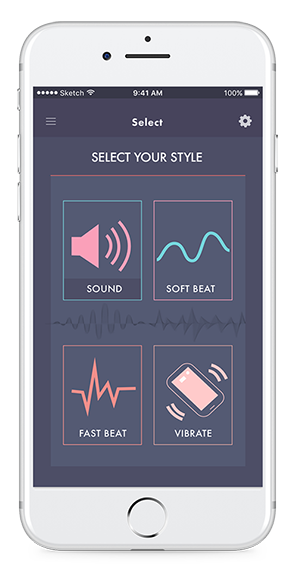
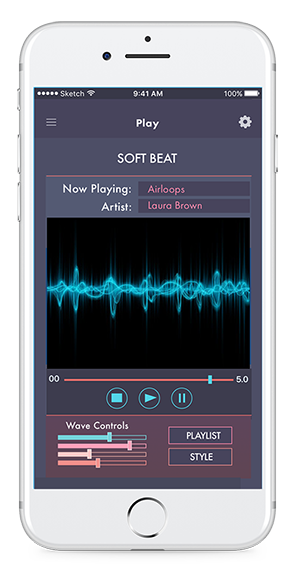
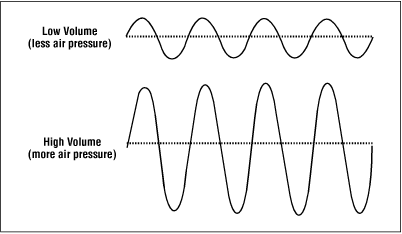
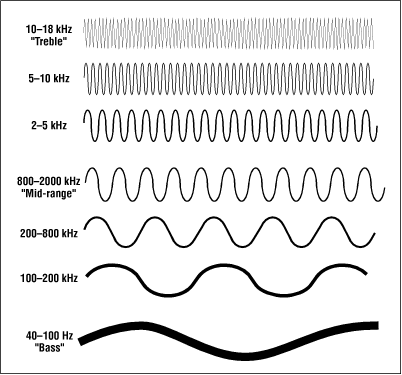
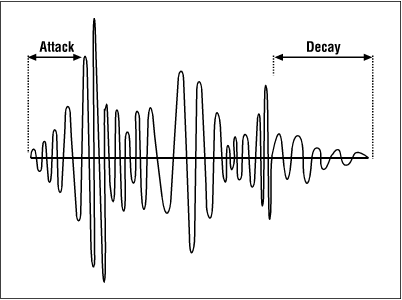
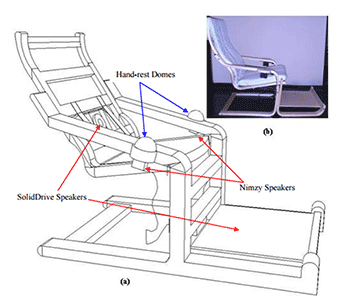
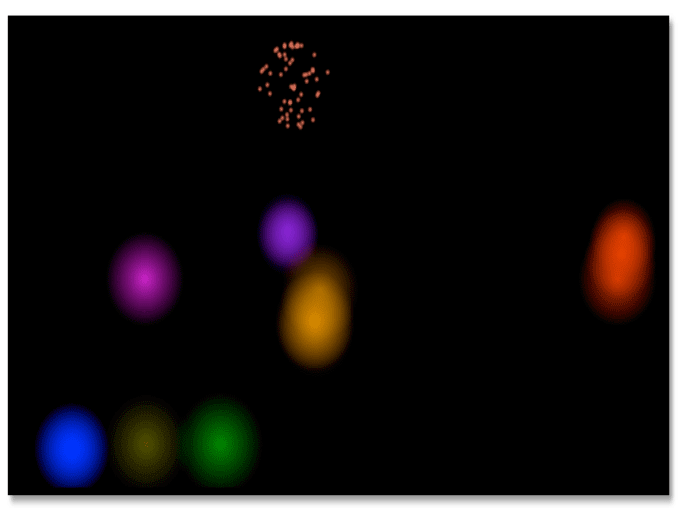
For this music app player, the concept was to translate sound into other senses. Visualized rythm of sound waves for their sense of sight, and rhythmic vibrations for their sense of touch.