Kijiji has been one of the top online classified advertising service allowing individuals and communities to post local ads on their online space.
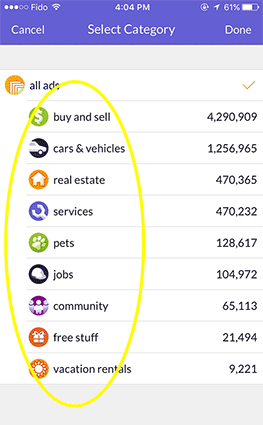
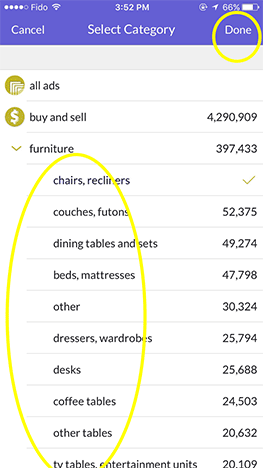
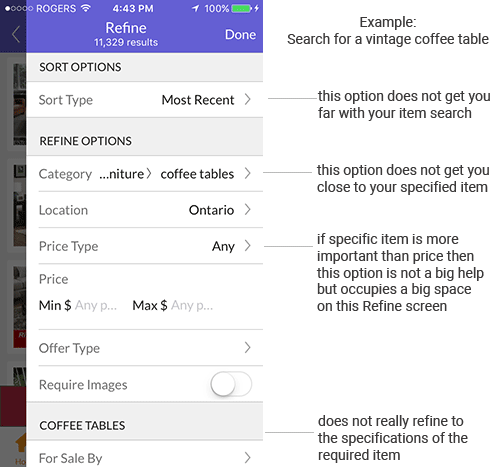
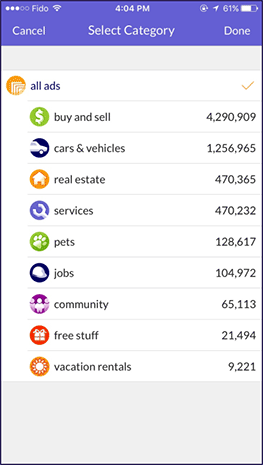
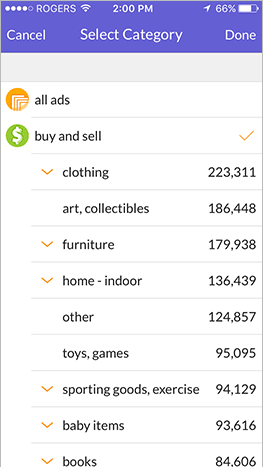
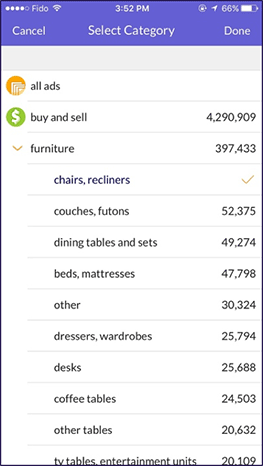
Through time, the number of goods and services being advertised has overcrowded and saturated this advertising space. The result is a confusing categorization of items which makes searching difficult.
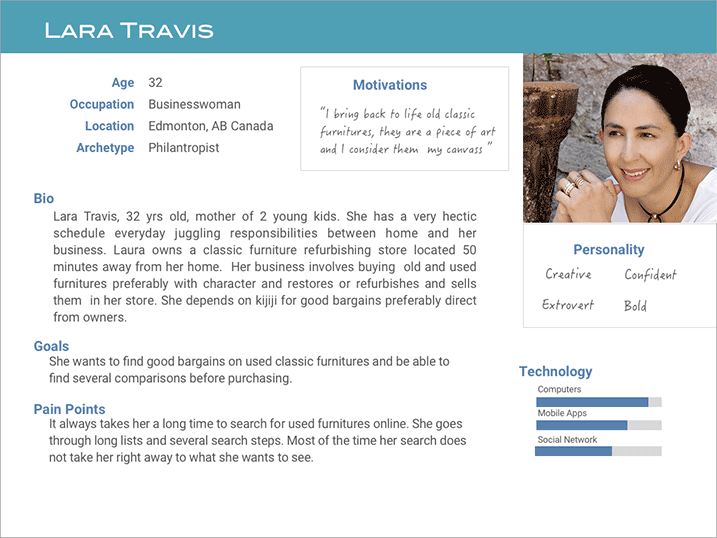
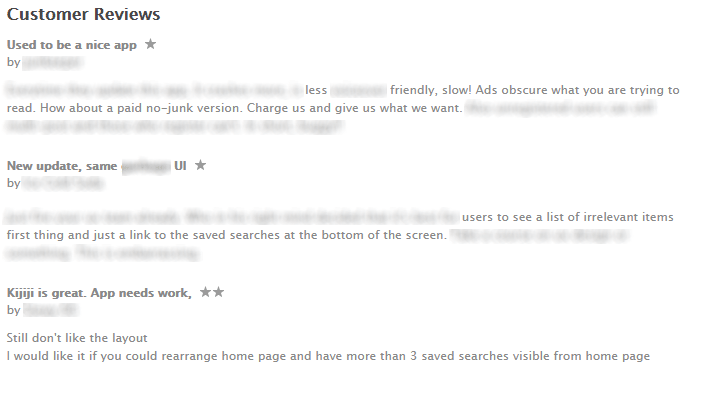
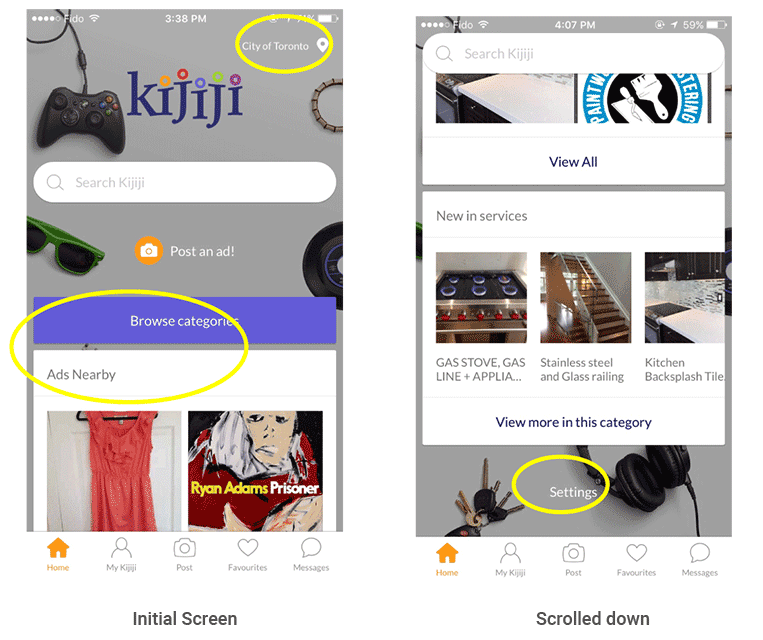
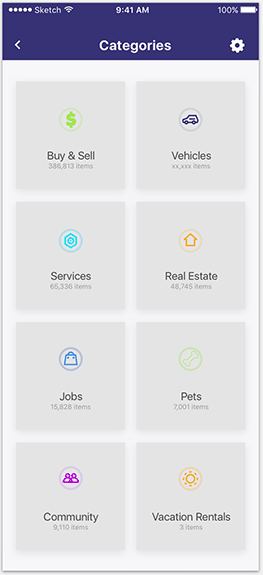
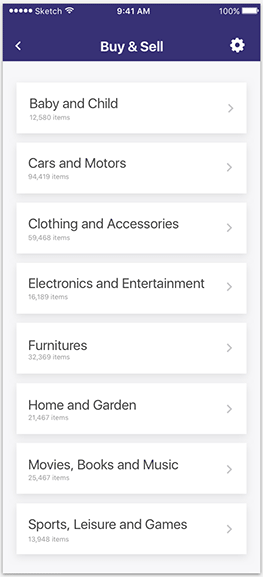
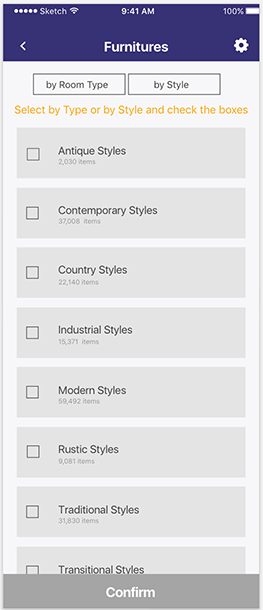
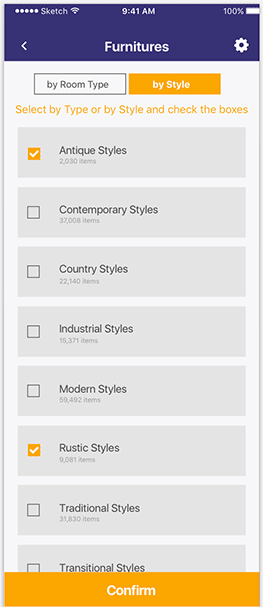
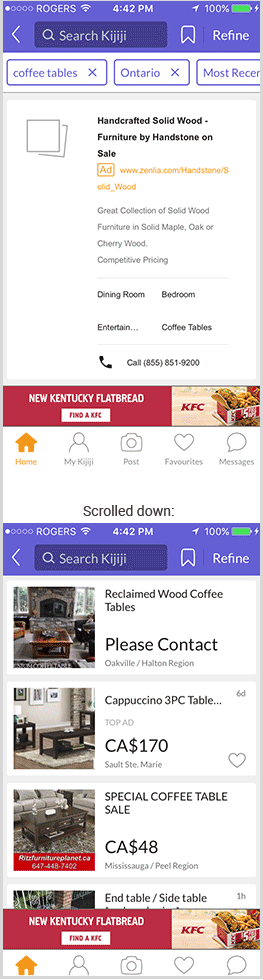
This lead us to use Kijiji mobile app for a usability case study. We tested for ease of use and uncovered some user pain points throughout the app's search process.
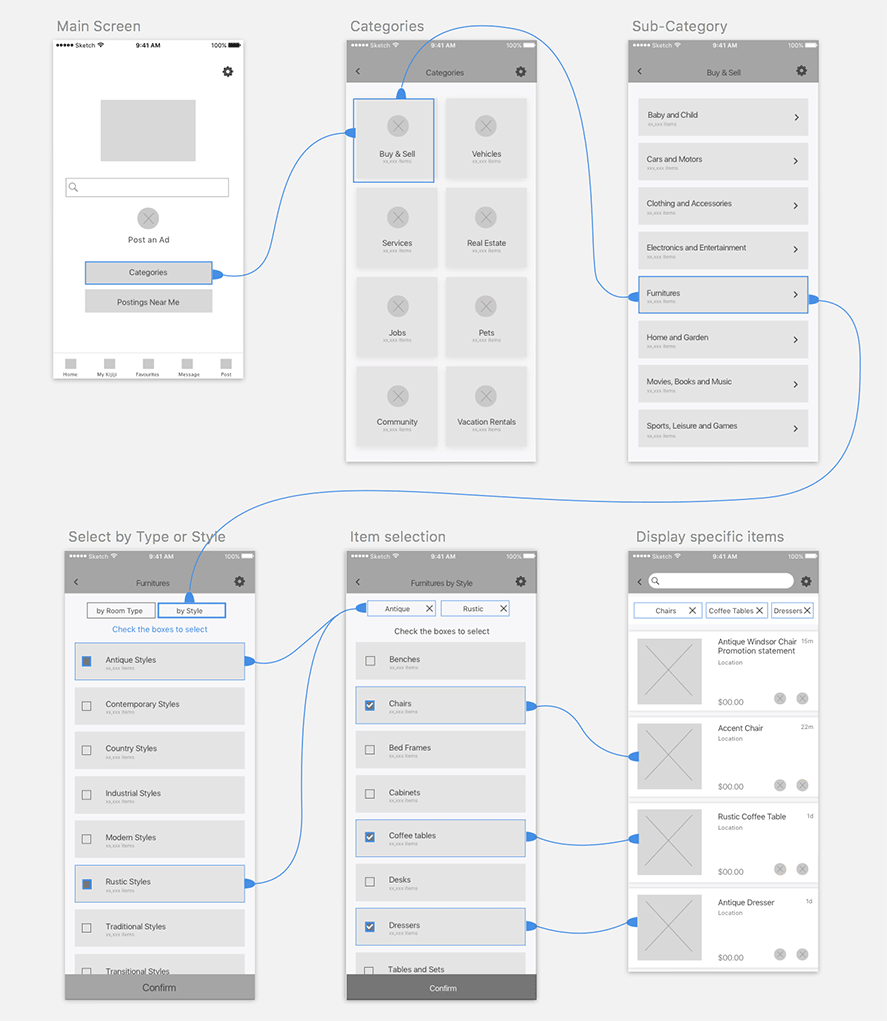
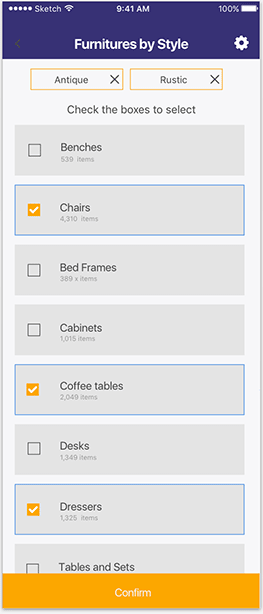
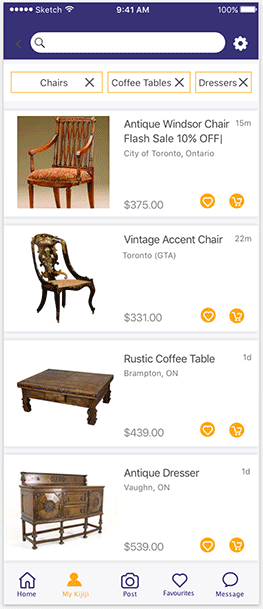
The solution was to redesign the UI to give users a faster and more efficient way to search.