The problem:
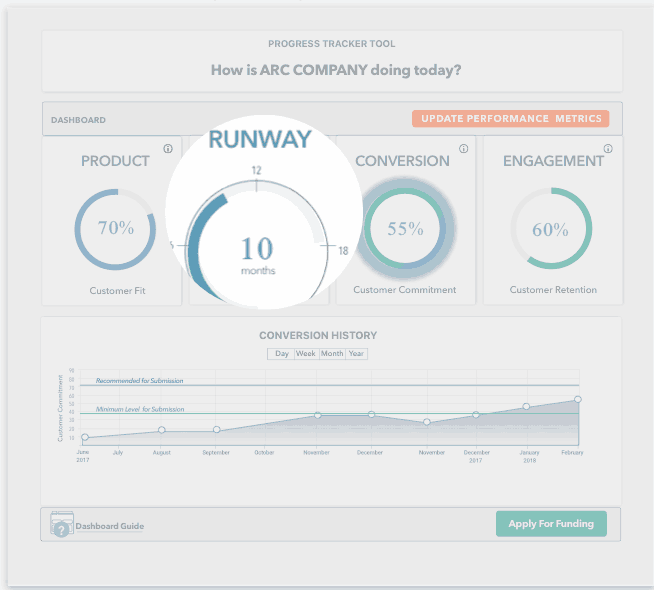
The website redesign implemented earlier may have achieved better focus on the websites content and have started to use the dashboard. But out of the four key metrics in the dashboard the Runway seems to be the one that gets avoided. Those that attempt to go through it leave without completing it properly or not completing at all.
Usability Testing:
Testing was done using a beta page of this Runway key metric. I used a Performance Test to observe and listen as users interact with the task on the page. I identified the roadblocks that was common to all test users.
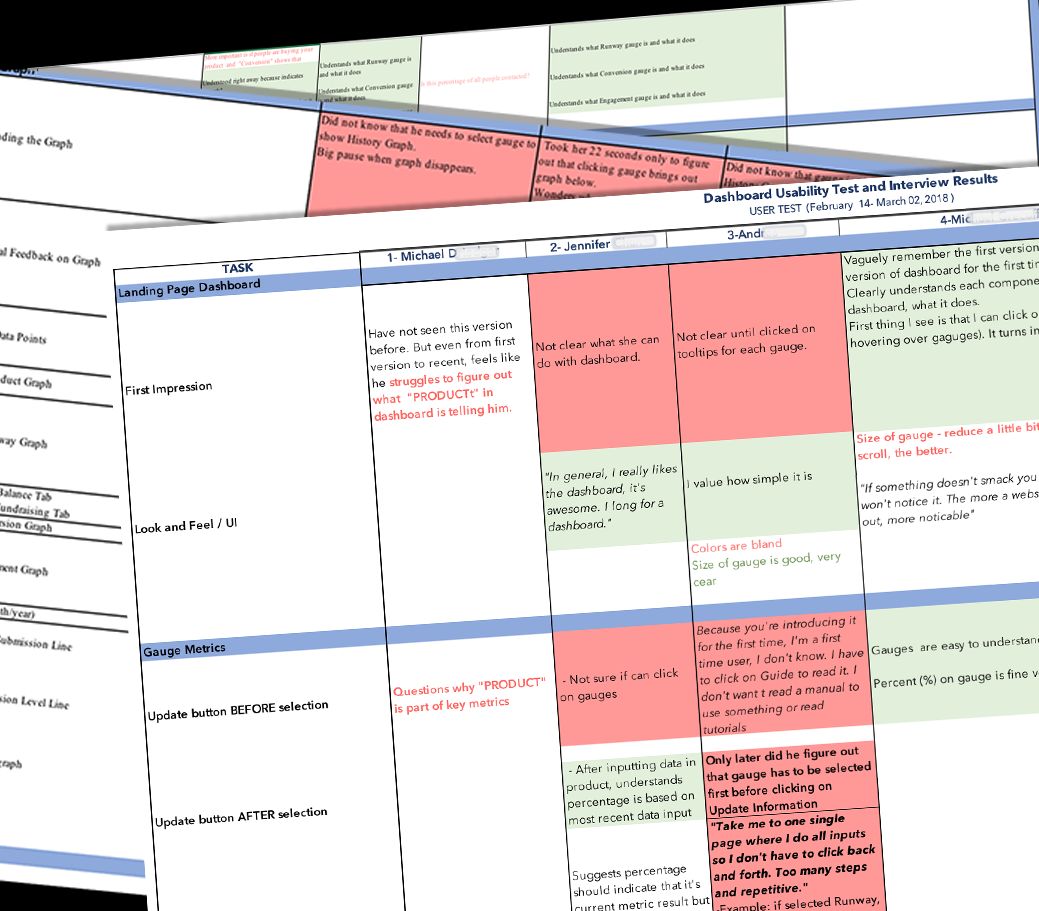
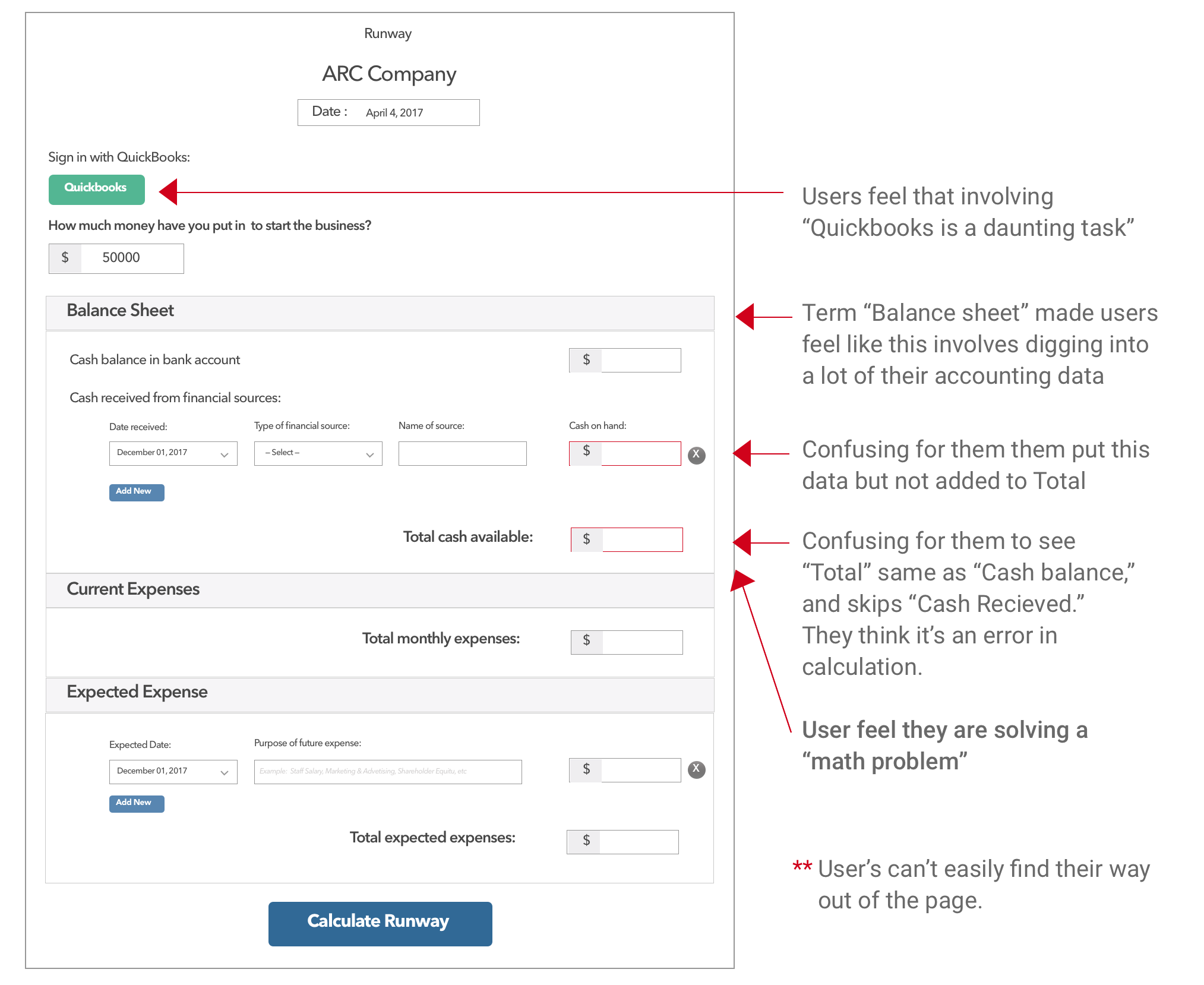
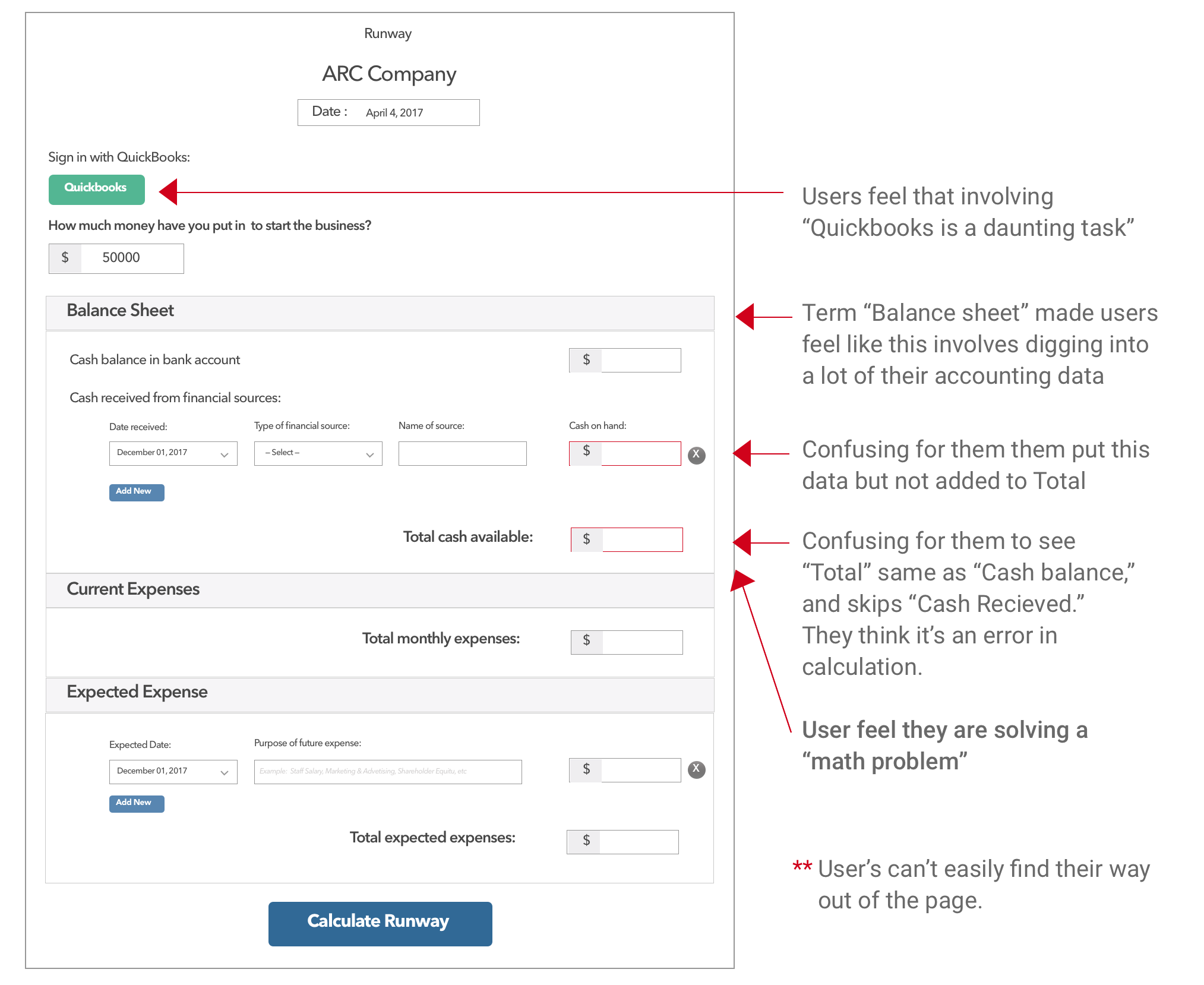
User Test Findings:

Designing The Solution:
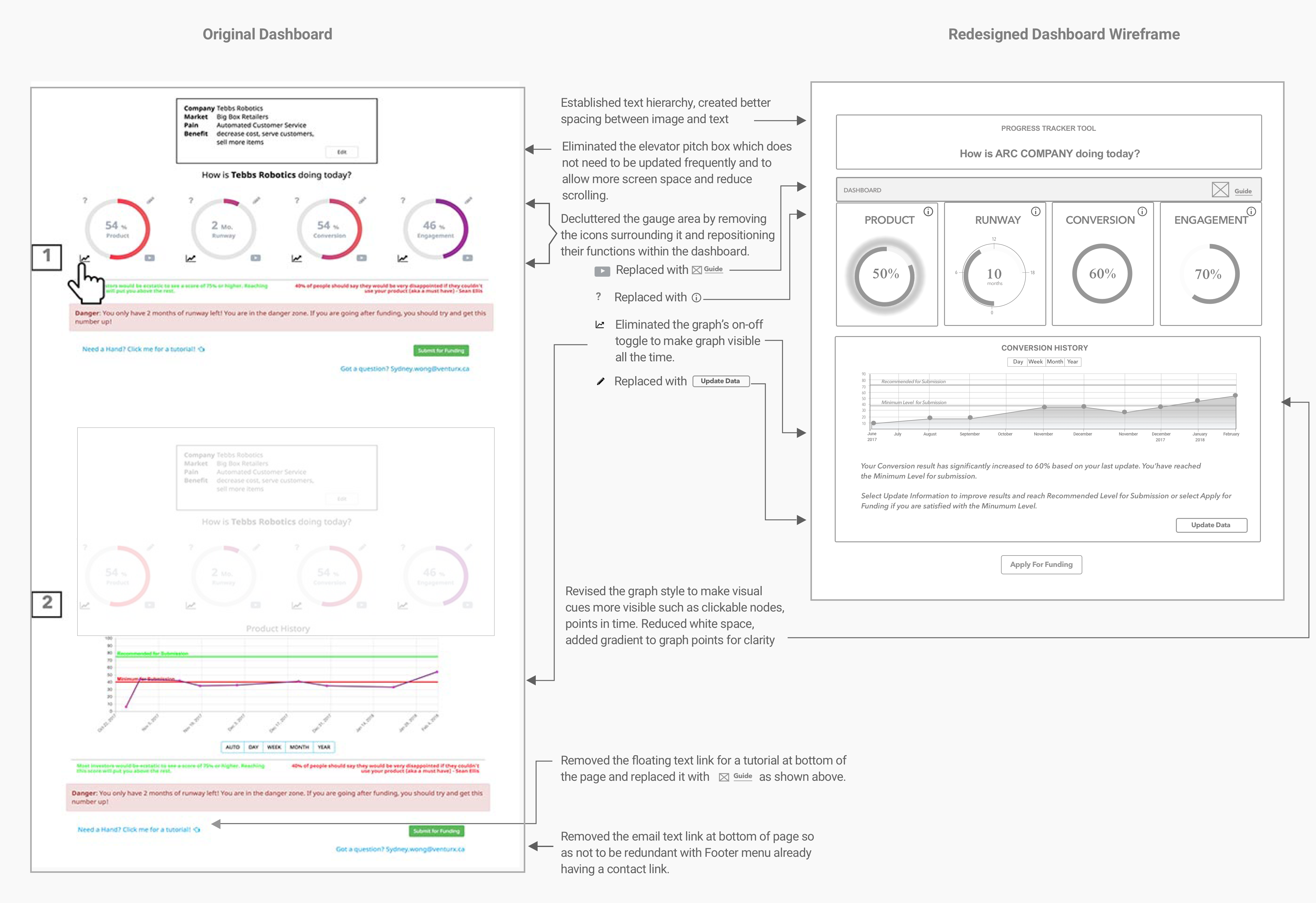
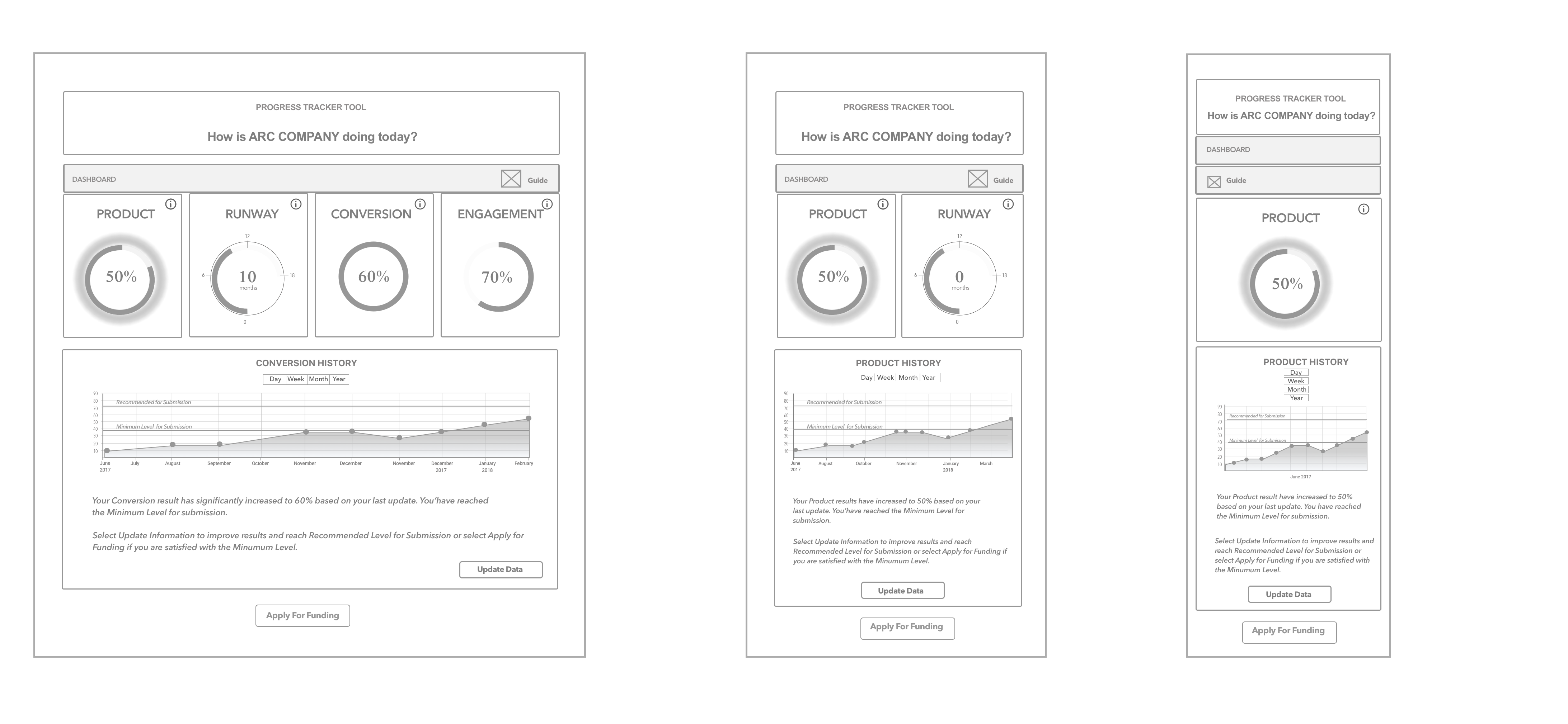
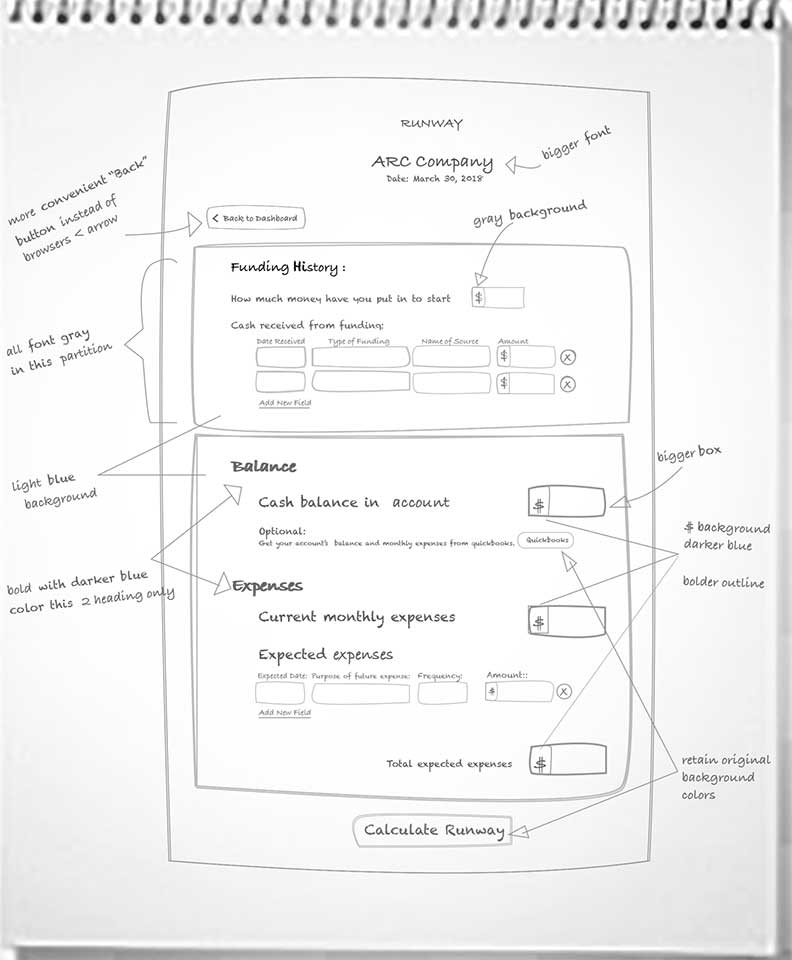
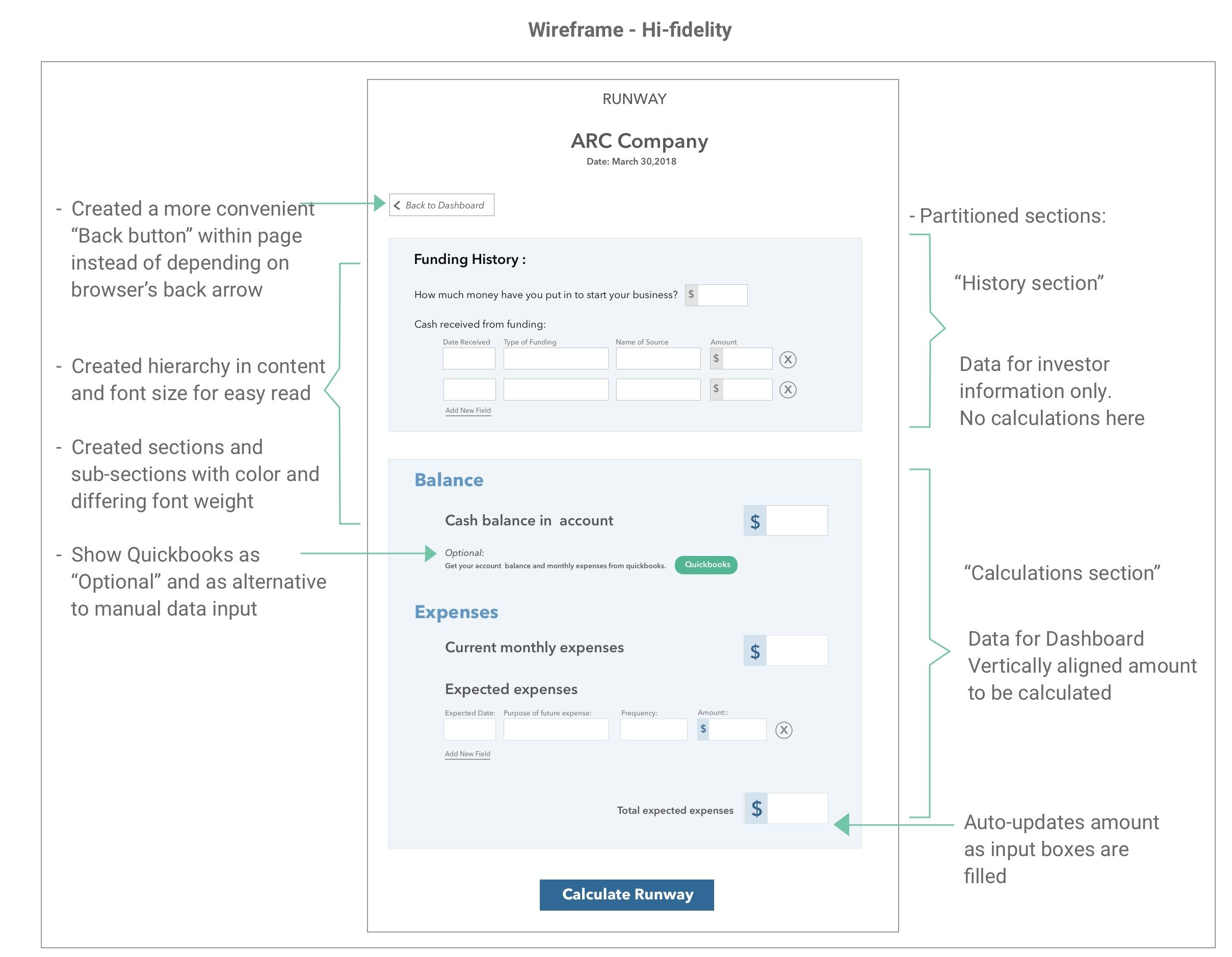
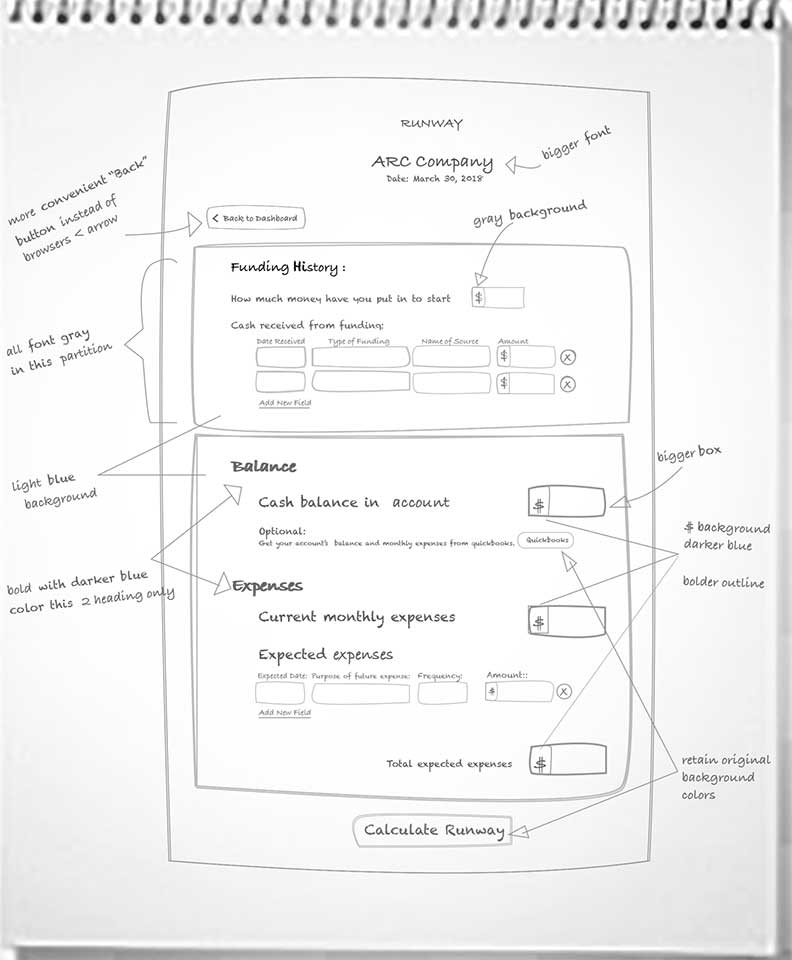
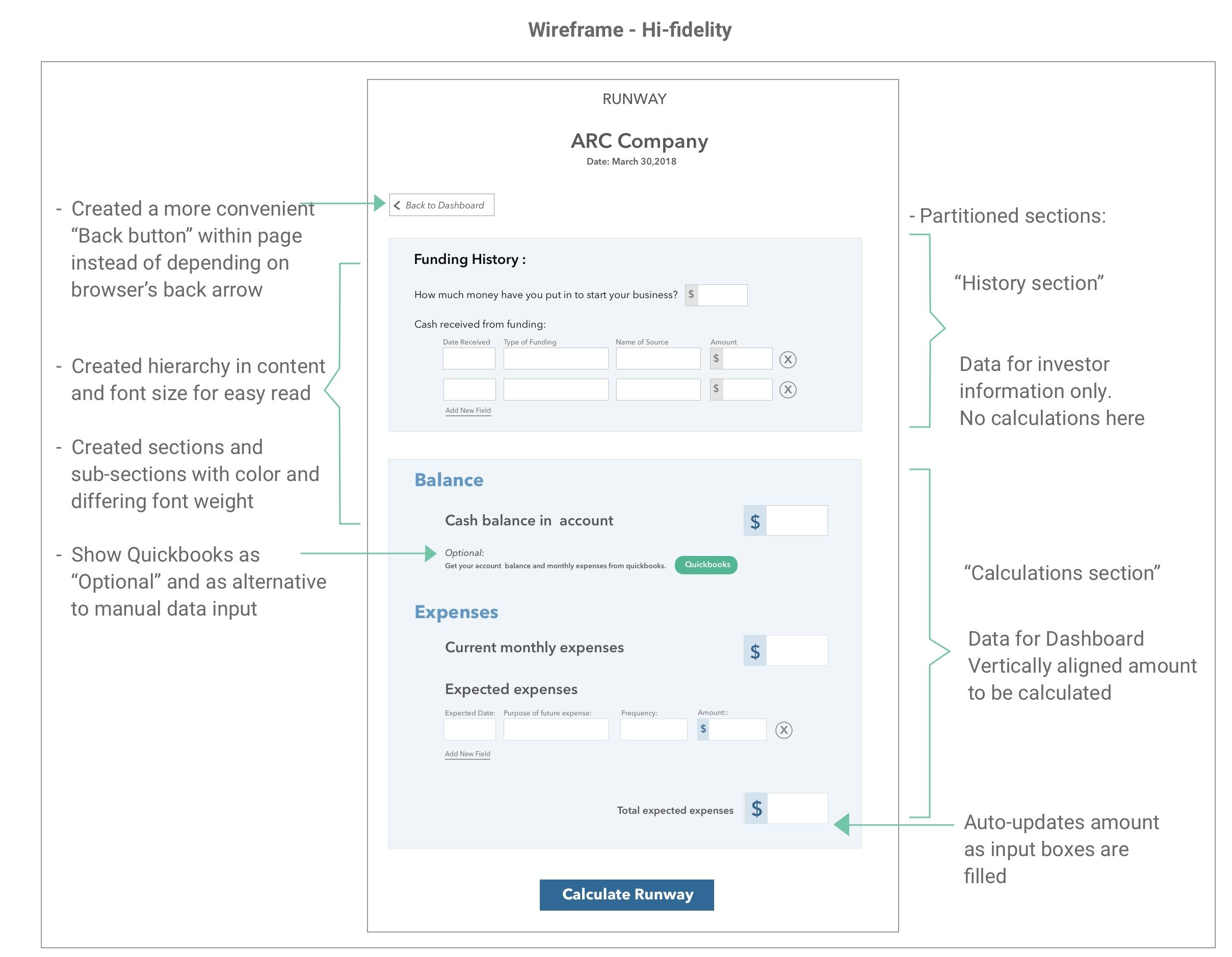
Redesigning the Runway key metric page from sketch to Hi-fidelity wireframe


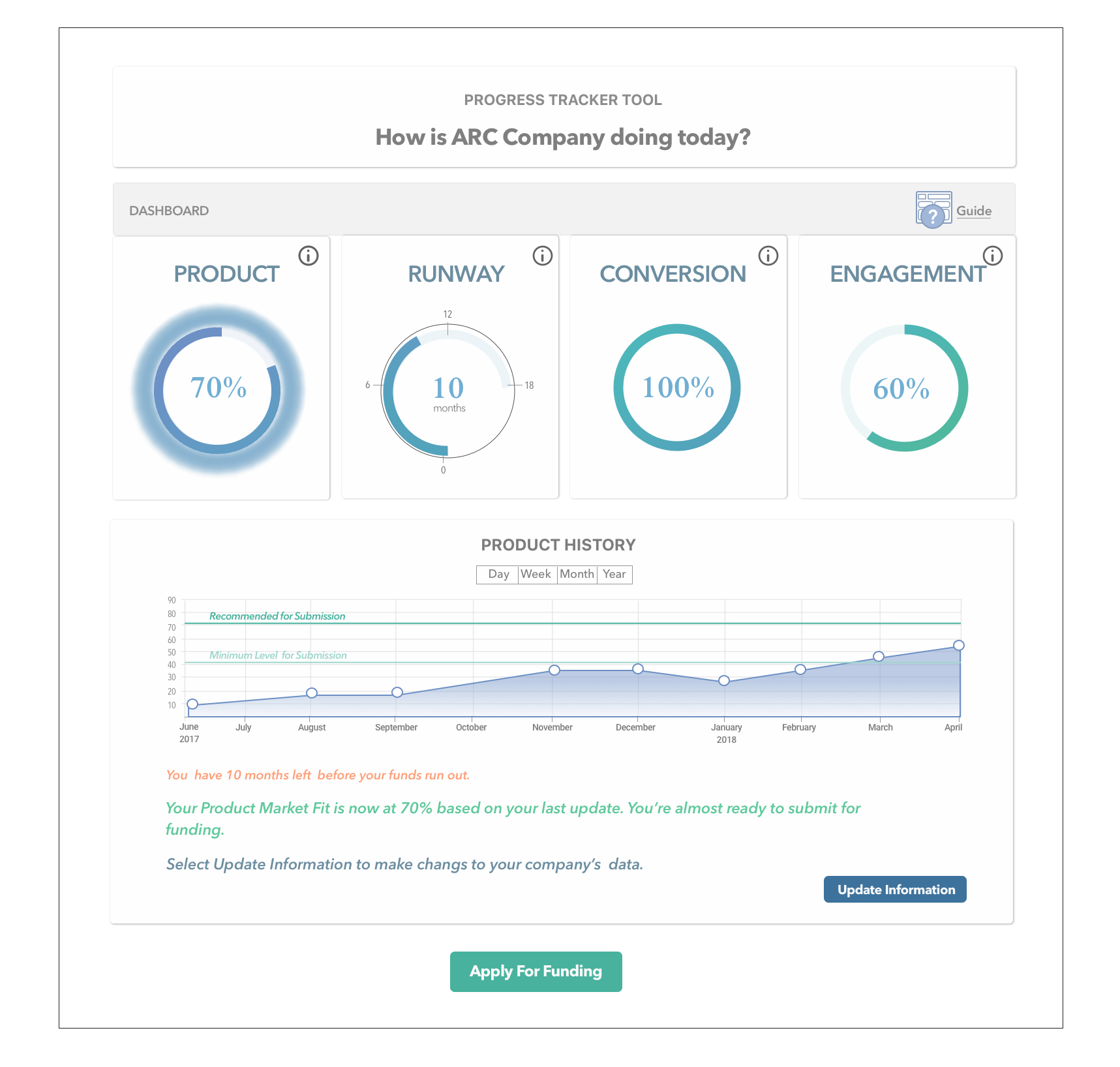
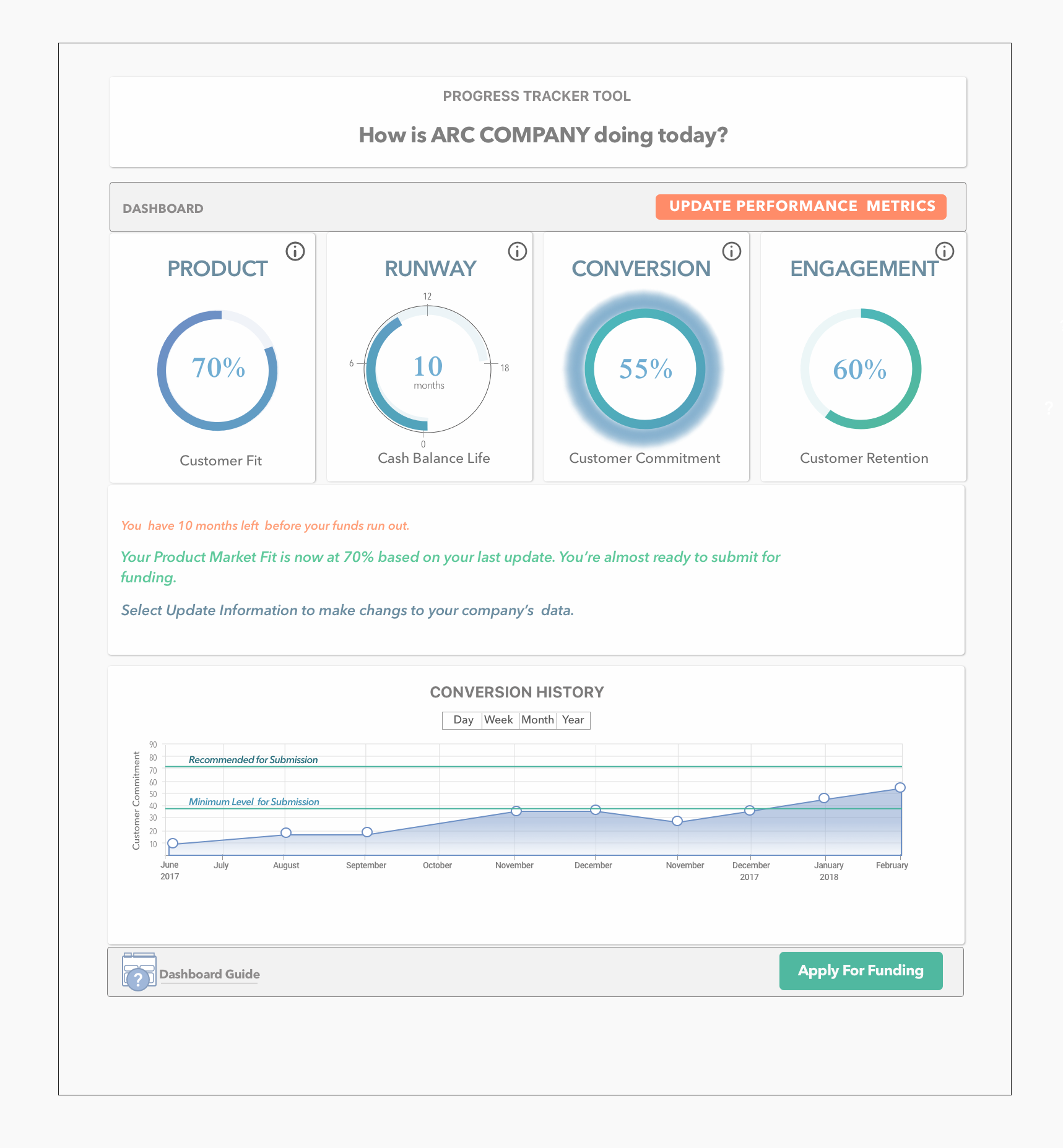
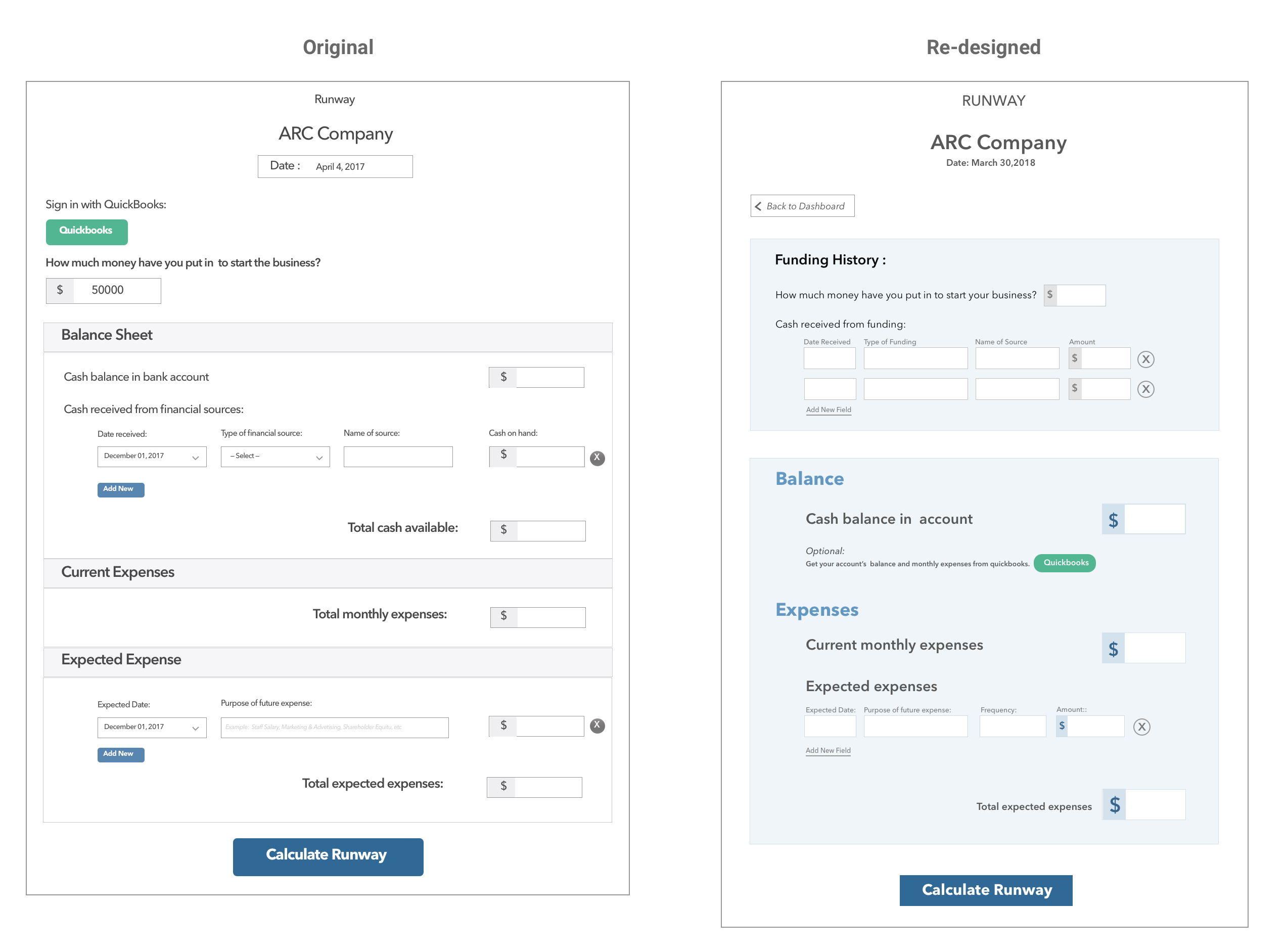
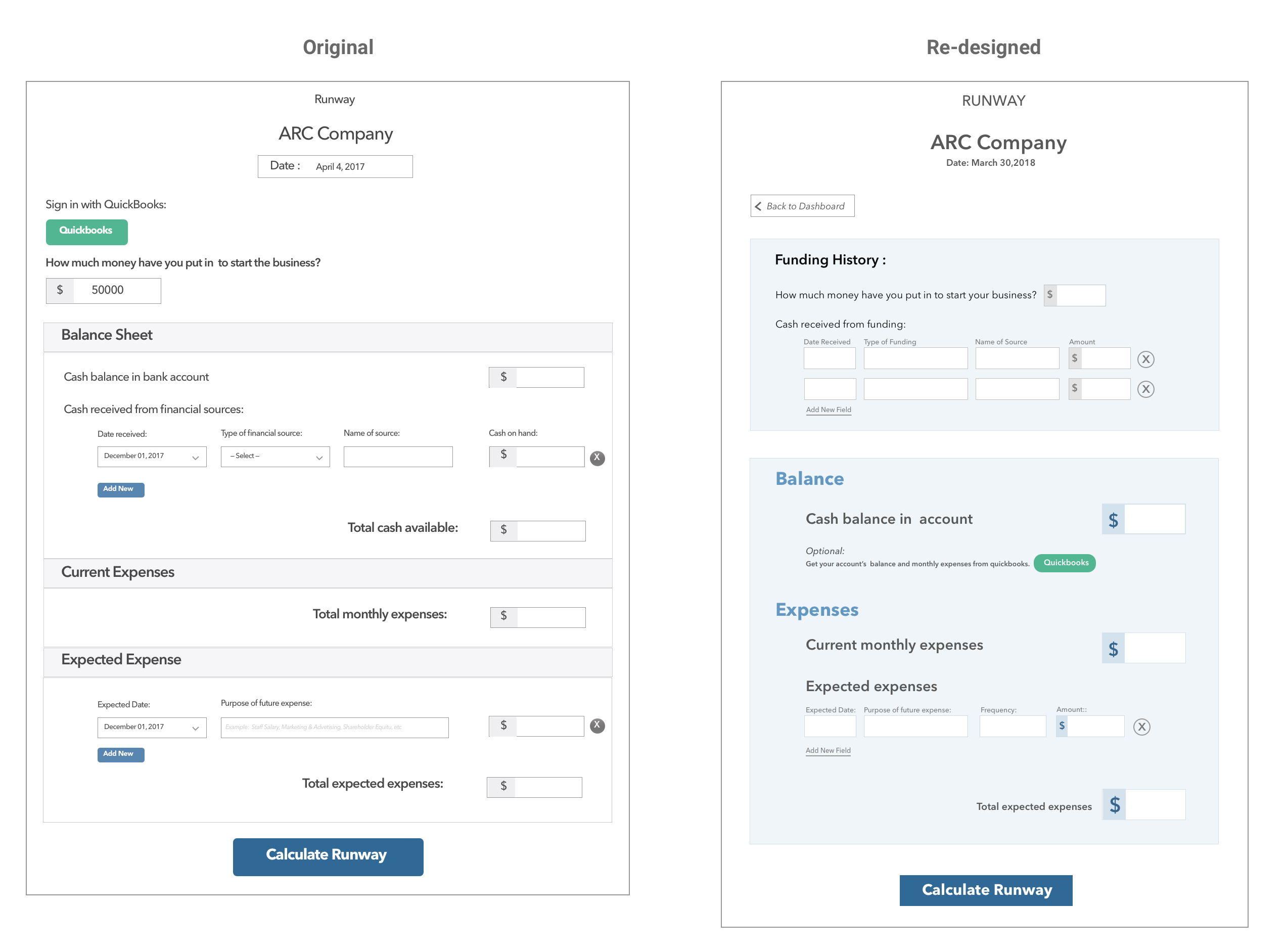
Comparing Before and After the Redesign:

Retesting the New Design:
For the Usability Test, a new set of users were asked to do the same Performance Test on the redesigned Runway page. Observations and responses were compared with the results of the previous test.
Results of the Runway key metric redesign:
The following were the key changes observed:
- Data update is now being accomplished without hesitation,
- Time to accomplish task on page was reduced from 10 minutes to 4 minutes
- Full understanding of the required data for input
- Full understanding of Runway Key Metrics data result in relation to Dashboard result
- Full understanding of the Runway Key Metric interface
The result of focusing on one Key Metric from the Dashoard uncovered the real user problems about the page. The redesign addressed the issues and resulted in better ease of use updating the Runway or the company’s financial health. It also increased frequency of users updating their dashboard in general.